Mungkin dulu temen-temen udah kenal beberapa framework dibawah ini yah:
- Sharepoint Object Model (SOM)
Menggunakan server side code untuk mengakses data di dalam sharepoint.
- Kelemahan : kudu ditaroh di server ini codingnya, relative lebih lambat daripada metode yang lain
- Kelebihan : lengkap pisan librarynya
- Sharepoint Client Object Model
Nah dengan library ini kita bisa taruh code kita diluar sharepoint site seperti desktop app, website, console app, windows service, dsb
- Kelebihan: Relatif lebih cepat untuk melakukan operasi data. Cara pake miriplah sama class yang ada di SOM
- Kekurangan : Masih belom selengkap SOM.
- Sharepoint JavaScript Object Model
ini Cuma bisa dipake di atas halaman yang dihost di sharepoint portal, karena dia butuh ngambil contextnya.
- Kelebihan : kenceng tenan ga perlu callback segala.
- Kekurangan : ya ga selengkap SOM dan Client Object Model.
- REST/Odata
nah yang ini emang lagi nge-trend untuk support pengembangan dengan berbagai platform karena hanya menggunakan metode GET, POST, PUT/MERGE, DELETE Http command. Responnya bisa berupa XML (ATOM) atau JSON. Bisa digunakan untuk melakukan manipulasi data. Buat developer mobile cucok lah.
- Kelebihan : Dapat digunakan oleh multiplatform dari mobile-desktop-web, dan dengan bahasa macem-macem selama mendukung akses http.
- Kekurangan: Ya seperti biasa tidak selengkap SOM dan COM.
Kali ini kita ga akan ngomongin semua tapi focus ngomongin gimana cara pakai JSOM alias JavaScript Object Model di Sharepoint. Oke mari kita coba sama2, ikutin nih stepnya:
- Buka sharepoint portal abang
- Bikin custom list dengan struktur kaya begini

- Kemudian bikin halaman baru dengan tipe Article Page. Kemudian edit.

- Lalu pilih Edit Source di ribbon, lalu masukin kode dibawah ini.

<style>.Tombol {cursor: pointer;text-align: center;vertical-align: central;border-radius: 3px 4px;width: 80px;height: 20px;background-color: silver;}.Tombol:hover {background-color: red;color: white;box-shadow: black 3px 3px;}.tabel {border-collapse:collapse;border:none;}.tabel th {border:none;background-color:#00a;color:#fff;text-align:left;}.tabel td {border:none;}.tabel tr:nth-of-type(even) {background-color:#ccccff;}.tabel tr:nth-of-type(odd) {background-color:#99bbee;}</style><div id="btnLoad" class="Tombol">Load Data</div><br /><div id="btnUpdate" class="Tombol">Update Data</div><br /><div id="btnAdd" class="Tombol">Add Data</div><br /><div id="btnDelete" class="Tombol">Delete Data</div><br /><div id="Result">Data will be showed up here..</div> -
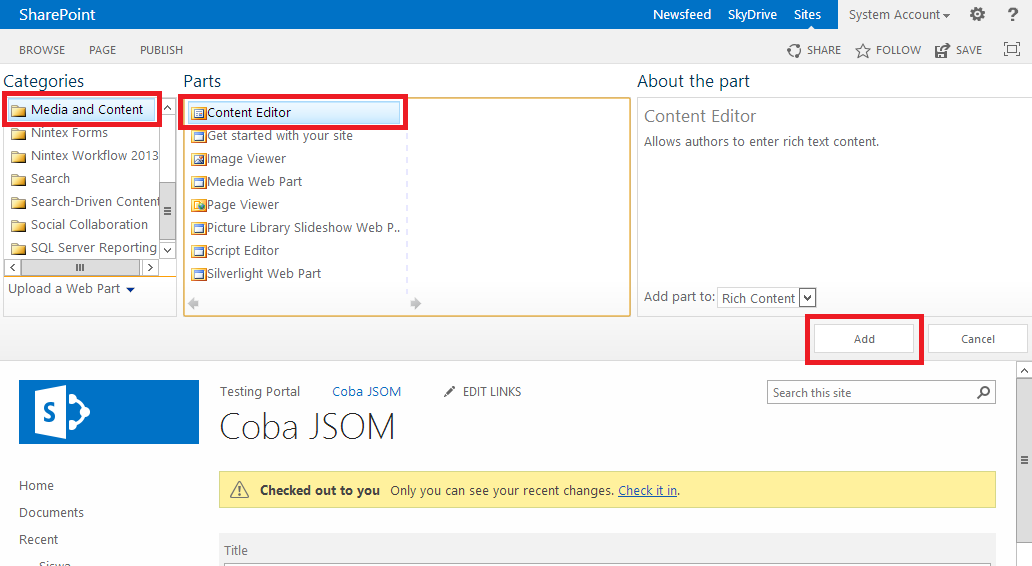
Trus di bagian bawah halaman, masukin webpart. Click tab Insert > Pilih Web Part. Trus cari kategori Media and Content, masukin tuh Content Editor

-
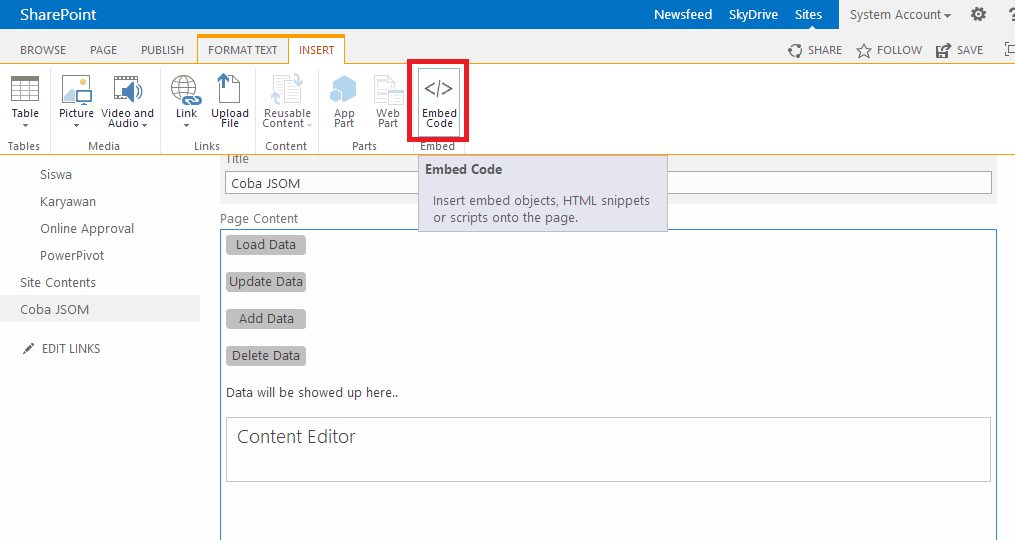
Trus klik di Content Editor yang baru dimasukin, di Ribbon pilih Insert > Embed Code, trus masukin script dibawah ini

<script src = "/http://code.jquery.com/jquery-1.10.1.min.js" > < /script><script src = "/http://code.jquery.com/jquery-migrate-1.2.1.min.js" > < /script><script type = "text/javascript" >//script initialize$(document).ready(function() {hostweburl = 'http://predator';<br< a=""> /> var scriptbase = hostweburl + "/_layouts/15/";
$.getScript(scriptbase + "SP.Runtime.js", function() {
$.getScript(scriptbase + "SP.js", scriptLoaded);
});
});function scriptLoaded() {
alert('SP script has been loaded');
//do nothing
}
//initialize end
//load data start
var items;function getItems() {
//ambil konteks
context = new SP.ClientContext.get_current();
//ambil list
var list = context.get_web().get_lists().getByTitle('Siswa');
//bikin query caml
var camlQuery = new SP.CamlQuery();
camlQuery.set_viewXml('<View><Query></Query>' + '<RowLimit>10</RowLimit></View>');
//tarik data berdasarkan caml
items = list.getItems(camlQuery);
context.load(items);
context.executeQueryAsync(onGetListItemsSuccess, onFailed);
}function onGetListItemsSuccess() {
var TableStr = "<table class='tabel'>";
TableStr += '<tr><th>Nama</th><th>No Induk</th><th>Tanggal Lahir</th></tr>';
//iterasi data bentuk jadi tabel html
var listItemEnumerator = items.getEnumerator();
while (listItemEnumerator.moveNext()) {
TableStr += "<tr>";
var item = listItemEnumerator.get_current();
TableStr += '<td>' + item.get_item('Title') + '</td>';
TableStr += '<td>' + item.get_item('NoInduk') + '</td>';
TableStr += '<td>' + item.get_item('TanggalLahir') + '</td>';
TableStr += "</tr>";
}
TableStr += '</table>';
//set tabel ke div konten
$("#Result").html(TableStr);
}function onFailed(sender, args) {
alert('data gagal tarik:' + args.get_message());
}
//load data end
//update data start
var updatedListItem;function UpdateData(FID) {
//ambil konteks
context = new SP.ClientContext.get_current();
//ambil list
var list = context.get_web().get_lists().getByTitle('Siswa');
//ambil item berdasar id item
updatedListItem = list.getItemById(FID);
//set item value
updatedListItem.set_item('Title', 'Nama diupdate!!');
updatedListItem.set_item('NoInduk', '199');
updatedListItem.set_item('TanggalLahir', '11/11/2011');
//update item
updatedListItem.update();
context.load(updatedListItem);
context.executeQueryAsync(onUpdateListItemsSuccess, onUpdateListItemsFail);
}function onUpdateListItemsSuccess() {
getItems();
alert('Data berhasil di update: ' + updatedListItem.get_id());
}function onUpdateListItemsFail(sender, args) {
alert('Gagal Update data. Error:' + args.get_message());
}
//update data end
//add data start
var newListItem;function createItems(nama, noinduk, tgllahir) {
//ambil konteks
context = new SP.ClientContext.get_current();
//ambil list
var list = context.get_web().get_lists().getByTitle('Siswa');
var itemCreateInfo = new SP.ListItemCreationInformation();
//tambah item dan set item value
newListItem = list.addItem(itemCreateInfo);
newListItem.set_item('Title', nama);
newListItem.set_item('NoInduk', noinduk);
newListItem.set_item('TanggalLahir', tgllahir);
//update item
newListItem.update();
context.load(newListItem);
context.executeQueryAsync(onCreateListItemsSuccess, onCreateListItemsFail);
}function onCreateListItemsSuccess() {
getItems();
alert('Data baru berhasil masuk: ' + newListItem.get_id());
}function onCreateListItemsFail(sender, args) {
alert('Gagal tambah data. Error:' + args.get_message());
}
//add data end
//delete data start
var deletedID;function deleteData(FID) {
//ambil konteks
context = new SP.ClientContext.get_current();
//ambil list
var list = context.get_web().get_lists().getByTitle('Siswa');
deletedListItem = list.getItemById(FID);
deletedID = FID;
//delete item
deletedListItem.deleteObject();
context.executeQueryAsync(ondeleteListItemsSuccess, ondeleteListItemsFail);
}function ondeleteListItemsSuccess() {
getItems();
alert('Data berhasil di delete: ' + deletedID);
}function ondeleteListItemsFail(sender, args) {
alert('Gagal delete data. Error:' + args.get_message());
}
//delete data end
//button load d klik
$("#btnLoad").click(function() {
getItems();
});
//button add d klik
$("#btnAdd").click(function() {
createItems('Asep baru', '101', '10/10/2010');
});
//button update d klik
$("#btnUpdate").click(function() {
UpdateData(1);
});
//button delete d klik
$("#btnDelete").click(function() {
deleteData(2);
}); < /script> -
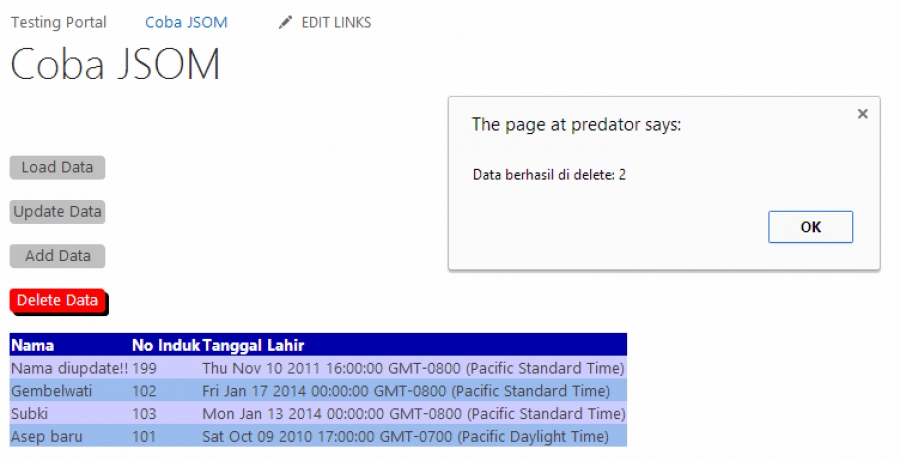
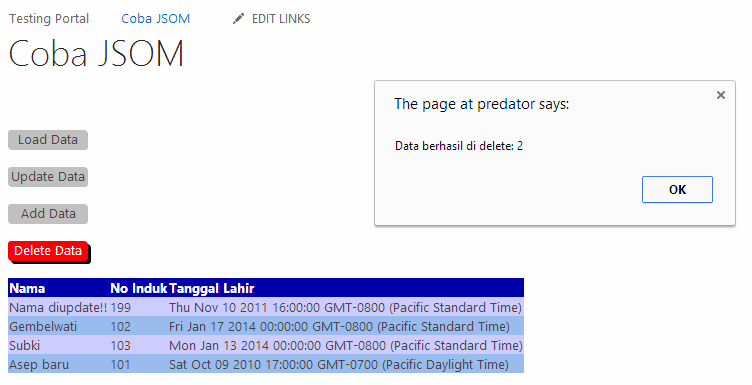
Tada…. Bereslah…

Penjelasan singkat, sebenernya cara kerjanya simple. Untuk memastikan JSOM jalan dia butuh referensi ke dua file berikut:
<script type="text/javascript" src="/_layouts/15/sp.runtime.debug.js"></script>
<script type="text/javascript" src="/_layouts/15/sp.debug.js"></script>
Terus sebelom dia melakukan operasi manipulasi data kita butuh dapetin context si sharepoint dengan cara:
var clientContext = context = new SP.ClientContext.get_current();Abis itu bebas deh mo query data, edit, delete dan sebagainya. Baca aja scriptnya, udah jelas kok ada komentarnya disana.
Kalau takut salah copy paste ni download aja disini sourcenya.
Salam joss.
Adiel